Annotate Source with Jest/ESLint Information
OneDev can leverage your projects’s Jest/ESLint integration to:
-
Generate report with ability to search/order by relevant metrics
-
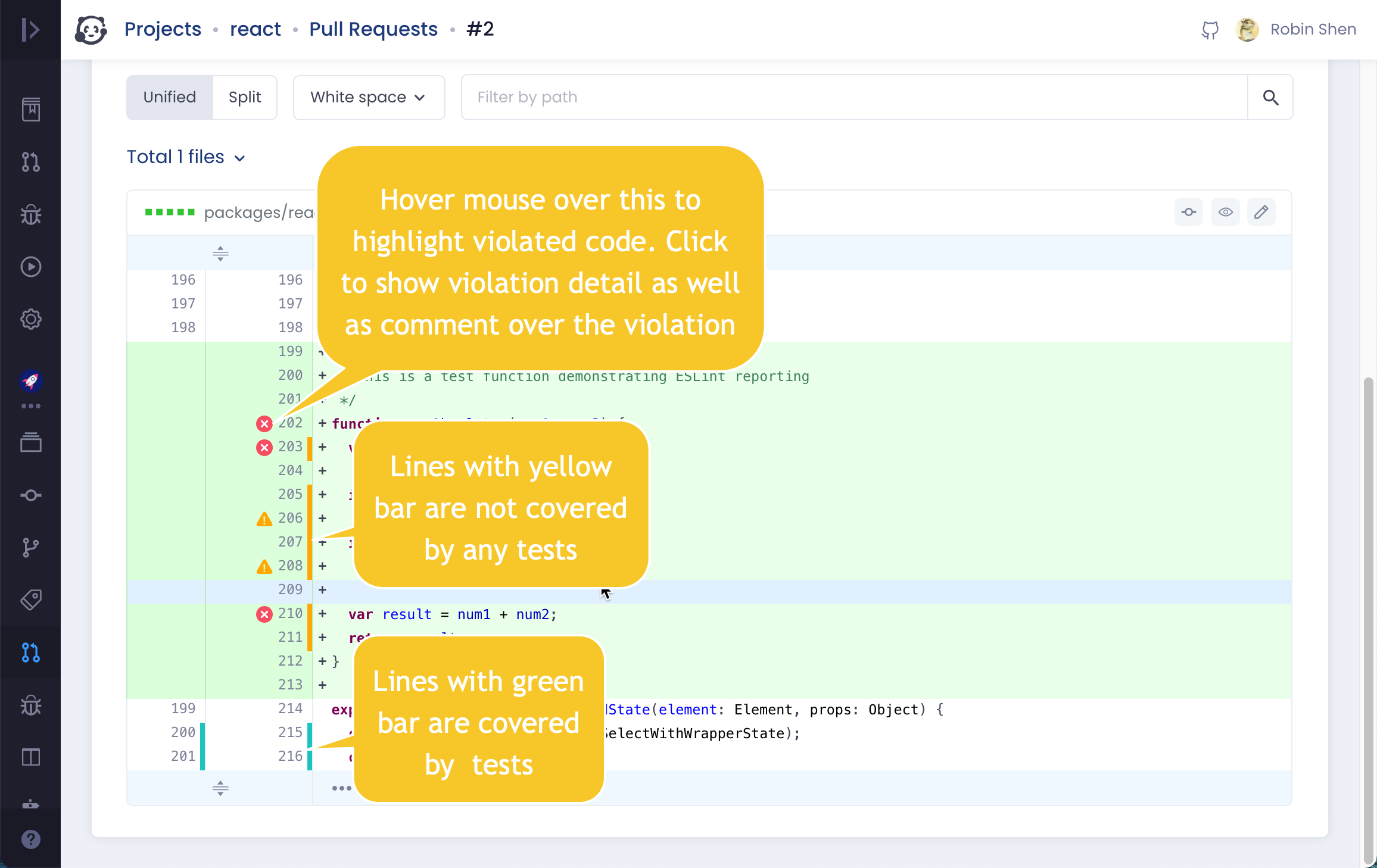
Annotate source code with Jest coverage and ESLint violations when view files or pull request changes
-
Generate statistics of relevant metrics over time
To help you getting an instant impression of how it works, I cloned the react project, and add a demo branch to introduce some ESLint violations. CI job on this branch will generate three reports, respectively Jest test report, Jest coverage report and ESLint violations report. Also visit this file and this pull request to see source/diff annotated with Jest coverages and ESLint violations in action:

With this information, you will get extra confidence when merge the pull request.
Now let’s check build spec of the demo project to see how to achieve this:
-
Commands of the test step runs Jest and ESLint to generate relevant reports
-
Publish reports generated above via corresponding report publishing steps
-
In Params & Triggers section, add triggers to run current job automatically upon branch updating and pull request creating
That’s it. Thanks for reading.